티스토리 글을 보면 밑에 카테고리의 다른 글이 있는데
그 글을 클릭하면 원 url 주소와는 다른 뒤에 category 어쩌고 하는 주소가 더 붙게 된다
이게 문제점이 이런 주소로 페이지에 들어가면 애드센스 광고가 안 뜨는 경우가 있다.
다른 사람들은 모바일에서는 광고가 뜬다고 하던데
나 같은 경우는 모바일 데스크탑 둘 다 카테고리의 다른 글 클릭해서 들어가면 광고가 나오질 않는다.
그래서 해결책을 찾아본 결과
스크립트를 활용해 뒤 카테고리 주소를 지우는 방법을 쓰면
카테고리의 다른글을 클릭해도 원 주소가 나오고 광고도 잘 나오게 된다.
그 html 스크립트 코드를 보면
<script>
/* 카테고리 URL 제거 */
Array.prototype.slice.call(document.querySelectorAll('a'))
.filter(function(el) {
return el.href.match(/\/[0-9]+\?category/gi);
})
.forEach(function(el) {
el.href = el.href.replace(/\?category.*/, '');
});
</script>위에 코드와 밑에 코드는 줄만 바꾼 코드고 같은 코드다 .
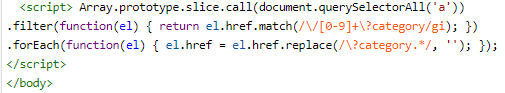
<script> Array.prototype.slice.call(document.querySelectorAll('a'))
.filter(function(el) { return el.href.match(/\/[0-9]+\?category/gi); })
.forEach(function(el) { el.href = el.href.replace(/\?category.*/, ''); }); </script>밑에 코드는 익스플로러에서는 작동 안 한다고 한다. 화살표 함수를 인식 못해서 인 듯.
<script> Array.prototype.slice.call(document.querySelectorAll('a'))
.filter(el => el.href.match(/\/[0-9]+\?category/gi))
.forEach(el => el.href = el.href.replace(/\?category.*/, '')); </script>밑의 코드도 가능하다.
<script type="text/javascript">
if(typeof(history.pushState) == 'function')
{
var CatagoryURL = location.href;
CatagoryURL = CatagoryURL.replace(/\?category=([0-9]+)/ig,'');
history.pushState(null, null, CatagoryURL);
}
</script>위의 코드 중 하나를 삽입해야 되는데
티스토리 스킨 편집에 들어가서 html 편집에 들어가서 삽입한다.
삽입 위치를 알아보면 나 같은 경우는 head 안에 넣으면 작동을 하지 않더라.
다른 사람들은 헤드 코드 안에 넣으라고 하는데 나는 작동을 안 해서 한참을 헤매고 고민했다.
그래서 /body 코드 바로 위에 스크립트 코드를 넣으니까 작동하더라.

이렇게 /바디 코드 위에 삽입하니 작동했다.
혹시 코드를 집어넣었는데 작동 안 하면 위치를 다른 곳으로 바꿔해 보기를 권한다.
사용자 스킨에 따라 혹시 작동 안 할 수도 있으니 작동 안 하면 위의 여러 코드 중 다른 코드를 써보는 것도 좋다.
그런데 의문점이 다른 사이트 트래픽 높은 곳들도 이런 카테고리 주소가 따로 있던데 광고 잘만 나오더라.
트래픽이 낮은 블로그 같은 곳만 이런 건지
그런데 이런 지저분하게 같은 페이지에 카테고리나 다른 주소 안 붙는 사이트를 보지 못했다.
아마존 알리 익스프레스도 그렇고 진짜 이런 지저분한 주소 안붙는 사이트를 찾기가 더 힘든데
애드센스가 이런 같은 페이지에 다른 주소를 인식하는 것을 개선해야 되는 게 아닌가 싶다.
따로 스크립트를 써야 될 정도로 광고가 안 나오는 것도 문제고
뭐 저런 지저분한 주소가 붙은 건 광고 입찰이 다르게 돼서 수익도 따로 계산된다는데
그래서 따져보면 총수익도 줄어든다는 말도 있다.
이런 건 한 페이지로 인식되게끔 애드센스가 개선해야 되는 게 아닌가 싶다.
트래픽 작은 영세 유저 블로거만 그래서 블로거 니들이 알아서 고쳐야 됨 이러는 건가 싶기도 한데
보통 저런 카테고리 주소 안 붙은 사이트를 찾는 게 더 힘들 정도로 같은 페이지에 다른 주소가 할당된 건
다들 쓰는 방식인데 왜 이렇게 광고 할당만 다르게 되는지 의문이다.
다른 건 업계 표준 웹페이지 표준 하면서 표준을 강조하면서 이런 건 표준에 따르지 않는 건가.
아니면 티스토리만의 문제인가 모를 일이다. 혹시 구글 블로그나 워드프레스 윅스도 이런 건지 궁금하네.
아 그리고 카테고리 주소 광고 안 나올 때
그 광고 나올 자리에 티스토리 오브젝트가 있으면 클릭이 안 되는 현상이 있던데
.tt_adsense_top{overflow:hidden}이 코드를 css 최하단 제일 마지막 줄에 추가하면 이런 현상이 없어진다던데
나는 해도 안되더라
혹시 뭐가 문제인지 왜 안되는지 아시는 분 있으면 알려 주시길 바란다.
'정보 Tips > 티스토리 Tistory' 카테고리의 다른 글
| 티스토리 기본 공식 스킨 속도 비교 (0) | 2021.05.18 |
|---|---|
| 티스토리 애드센스 중복 스크립트 제거 (0) | 2021.05.16 |
| 티스토리 일치하는 콘텐츠 광고 삽입 방법 (0) | 2021.05.16 |
| 티스토리 구글 seo 최적화 cls 값 개선 방법 (0) | 2021.05.16 |
| gif mp4로 변환해서 움짤처럼 티스토리에 올리는 방법 (0) | 2021.05.10 |
| 애드센스 고시 무한검토 탈출 합격한 썰 후기 팁 (0) | 2021.05.02 |
| 티스토리 오디세이 스킨 문제점 (3) | 2021.04.27 |
| 티스토리 네이버 검색 노출 방법 팁 (0) | 2021.04.12 |




