gif 파일은 너무 구식이고 색도 256밖에 지원 안 하고 용량도 너무 크다
다른 건 둘째 치고라도 용량이 너무 큰 게 걸림돌인데
이것을 mp4로 변환하면 용량이 어마어마하게 줄어들게 된다.
그런데 이걸 움짤처럼 티스토리에 올리고 싶을 때
올리려면 다음처럼 하면 된다
우선 gif를 mp4로 변환하자
gif 압축 용량 줄이기 webp mp4 변환
gif의 경우 나온 지 오래된 이미지 파일 형식이고 색도 256색상 까지 밖에 지원하지 않는 구형 포맷이다. 그런데 용량은 다른 동영상 파일에 비해 어마어마하게 많이 차지한다. 그런 gif파일을 압
itmii.tistory.com
변환하는 방법은 여기를 참고하도록 하자
다음 티스토리에 움짤처럼 올리는 방법인데
일단 mp4 파일을 첨부파일로 올리자. 일단 티스토리는 첨부파일 용량은 10mb 제한이다.
올릴 mp4 움짤을 다 첨부파일로 올린 다음에 비공개로 저장을 누르자

그 뒤 그 저장한 글을 다시 글 수정하기로 들어간 뒤 위에처럼 첨부파일에 우클릭한 뒤
링크 주소 복사를 눌러 주소를 복사한다.

다음 기본 모드에서 html로 전환해 들어간 후
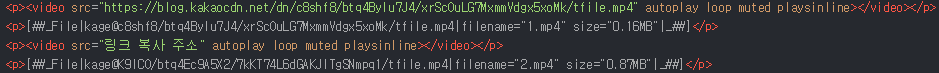
위에처럼 [## 첨부파일의 윗줄에
<p><video src="링크 복사 주소" autoplay="autoplay" loop="loop" muted=""></video></p>
이렇게 링크 복사 주소 부분 따옴표 안에 아까 위에 첨부파일 우클릭해서 복사한 동영상 주소를 붙여 넣기 하자.
<p><video src="링크 복사 주소" autoplay="" loop="" muted="" playsinline=""></video></p>
이렇게 해도 된다.
아이폰에서 동영상 반복 재생을 위해서는 playsinline을 넣어야 된다고 하는데 티스토리는 지원을 안 하는 건지 html에 넣어도 확인 누르면 playsinline가 지워져 있다.
<div align="center"><video src="링크 복사 주소" autoplay="" loop="" muted="" playsinline=""></video></div>
왼쪽정렬로 나오기 때문에 이렇게 하면 중앙정렬이 된다고 하는데 유튜브 iframe만 먹히는지 이 코드는 먹히지 않는다.
에디터에는 중앙정렬로 나와도 확인을 누르면 왼쪽정렬이 되어있다.

그러고 나서 기본 모드로 돌아가면 mp4 동영상이 이렇게 움짤처럼 잘 넣어져 있다.
저 첨부파일 부분이 거슬린다면 삭제해도 된다.
삭제 방법은 기본 모드에서 첨부파일 부분 클릭 선택 후 키보드 del 버튼 누르면 삭제된다.
목숨걸고 하는 전기 엔지니어 유튜버.gif 1
절대 따라하지 마시오
itmii.tistory.com
그렇게 하게 되면 위 주소처럼 mp4 파일이 움짤처럼 잘 들어가서 완성되게 된다.
gif 움짤을 그냥 그대로 올려서 데이터 용량을 잡아먹게 되면 페이지 로딩 속도가 느려지고 특히 모바일 사용자의 경우 데스크탑보다 일반적으로 인터넷 속도가 불안정하여 블로그에 들어왔을 때 계속 로딩 중이게 되면 그냥 나가게 된다.
그리고 페이지 로딩 속도는 구글 검색 순위에도 영향을 미친다.
이런 데이터 용량 문제 때문에 서버 부하가 심해져 트위터나 타 사이트의 경우 gif 움짤을 올리면 자동으로 mp4로 변환해서 올라가게 되어있다.
티스토리가 저런 gif 움짤을 자동적으로 mp4로 변환하거나 아니면 최소 mp4를 움짤 형식으로 올리는 기능을 가지고 있으면 편하게 올릴 수 있을 텐데 그런 기능이 없어 아직까지는 유저가 일일히 이렇게 수작업으로 해야 돼서 이러한 점은 아쉽다.
그러므로 mp4 파일 형식으로 위에 처럼 움짤 형식으로 올려서 페이지 로딩 속도를 개선하고
데이터 용량을 절약해보도록 하자.
'정보 Tips > 티스토리 Tistory' 카테고리의 다른 글
| 티스토리 기본 공식 스킨 속도 비교 (0) | 2021.05.18 |
|---|---|
| 티스토리 애드센스 중복 스크립트 제거 (0) | 2021.05.16 |
| 티스토리 일치하는 콘텐츠 광고 삽입 방법 (0) | 2021.05.16 |
| 티스토리 구글 seo 최적화 cls 값 개선 방법 (0) | 2021.05.16 |
| 티스토리 카테고리의 다른 글 클릭 시 애드센스 광고 안 나오는 현상 해결 방법 (1) | 2021.05.14 |
| 애드센스 고시 무한검토 탈출 합격한 썰 후기 팁 (0) | 2021.05.02 |
| 티스토리 오디세이 스킨 문제점 (3) | 2021.04.27 |
| 티스토리 네이버 검색 노출 방법 팁 (0) | 2021.04.12 |




