티스토리 오디세이 스킨을 쓰고 있다
뭔가 가독성이 좋은 거 같아서 쓰고 있는데 오류가 참 많은 거 같다.
일단 사이드바 버그가 있던데 쿠팡 파트너스 다이내믹 배너 추가해봤는데
각각 다른 종류로 두 개를 추가했는데 추가하고 적용하니 다른 종류의 배너가 같은 종류의 배너로 바뀌어버리더라
이거는 계속 넣었다 뺐다 하니까 고쳐지던데
가끔 사이드바 설정값이 기본값으로 리셋되는 현상도 있다.
이건 웃긴 게 티스토리 블로그 보면 제대로 적용돼있는데
사이드바 설정 들어가면 지금 블로그에 보이고 있는 설정이 아니라 기본값으로 되어있다.
그리고 마지막으로 검색 기능이 문제다.
다른 스킨도 그런 건지 기본 스킨은 다이런 건지 모르겠는데
기본 스킨 아닌 다른 제작한 스킨 쓰는 분 티스토리 블로그 들어가 보니까 검색해도 검색 밑에

이렇게 밑에 숫자로 페이지 표시가 되어있고 다음 페이지로 갈 수 있도록 클릭할 수 있게 되어있더라.
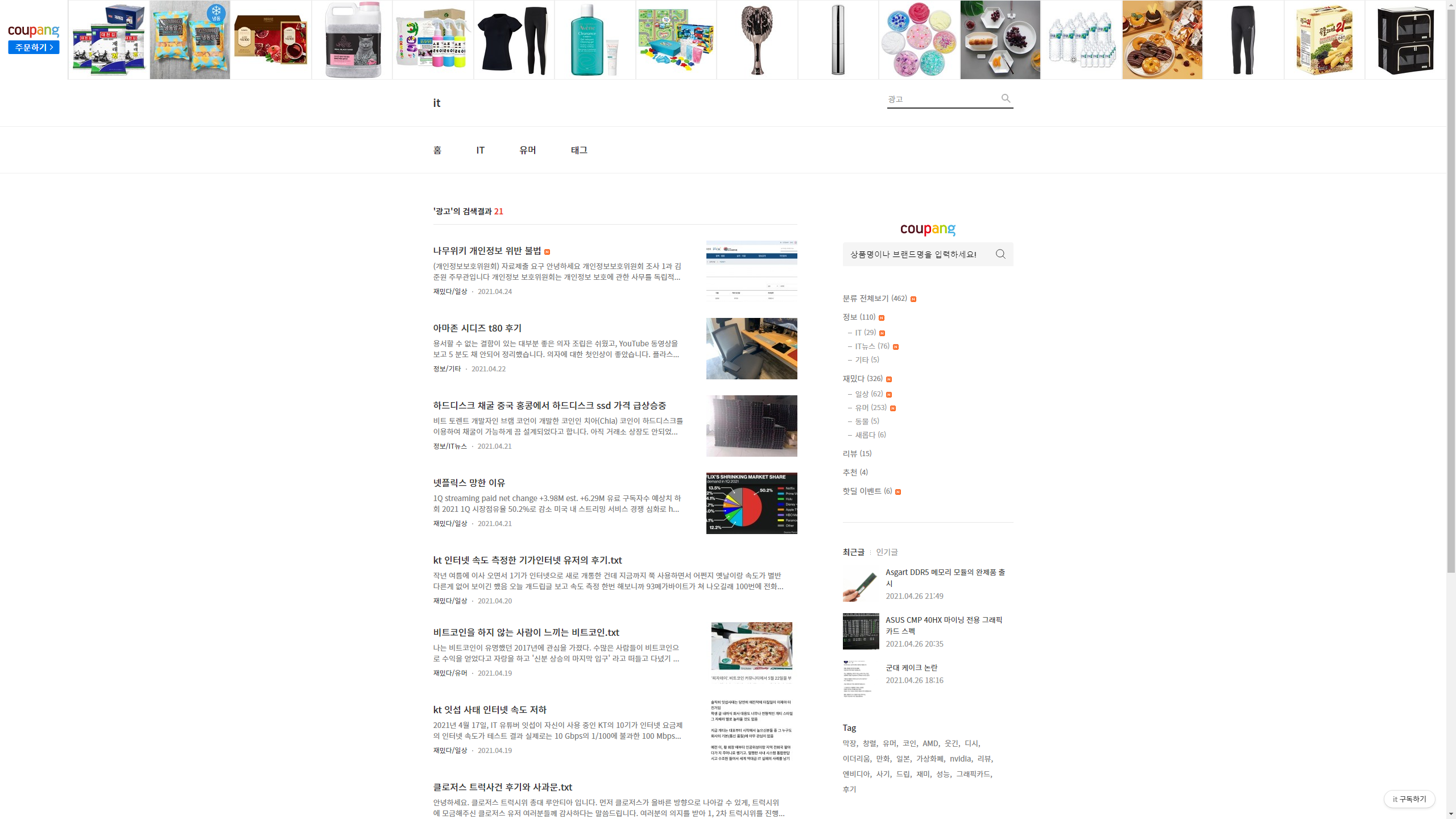
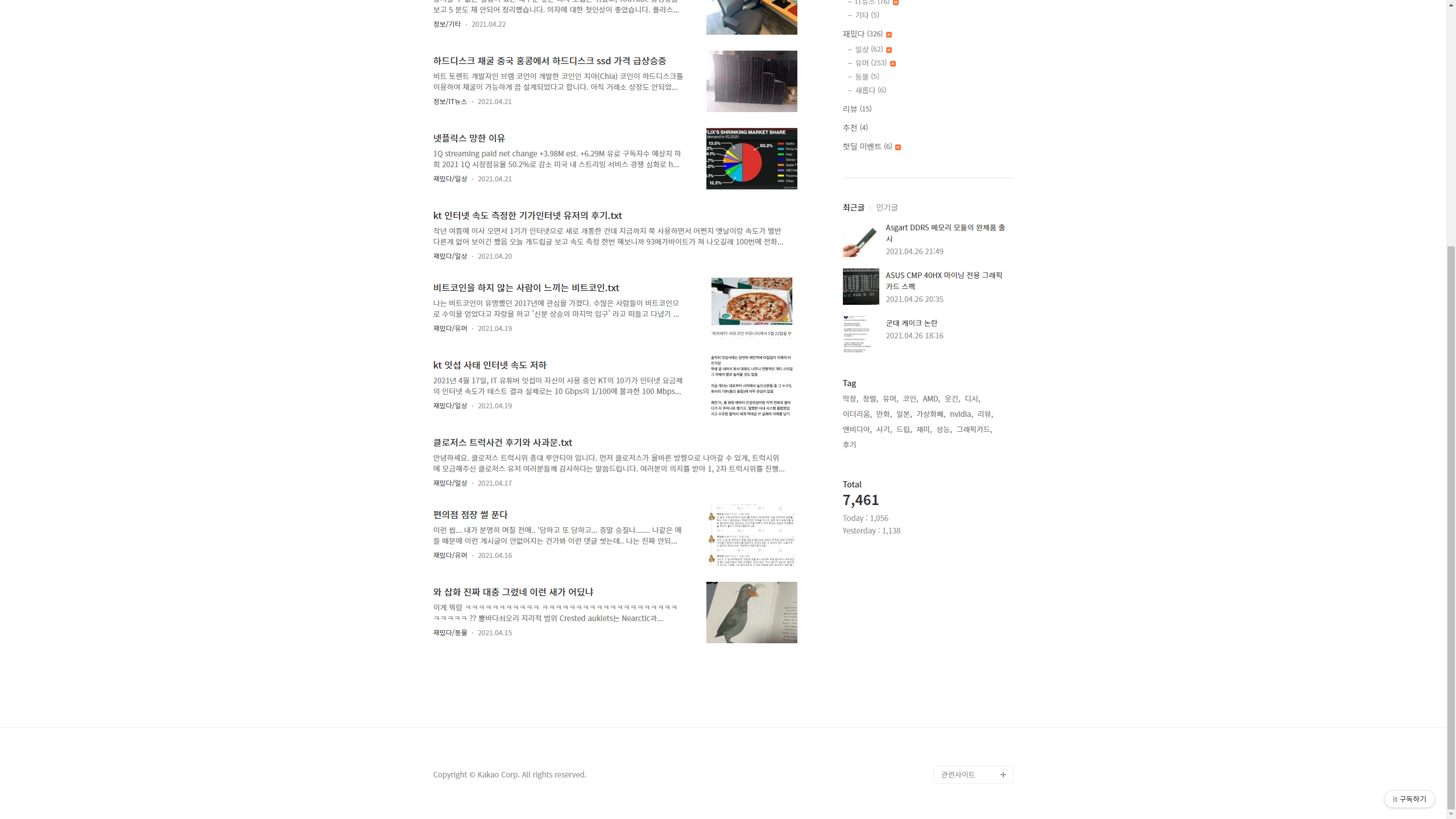
근데 기본 제공하는 오디세이 스킨의 경우 블로그 내에서 검색하면 저런 표시가 없다.
밑에 보이는 대로


밑에 숫자나 뭐 다음 페이지 같은 게 아무것도 없다.
내 블로그 '광고'의 검색 결과인데 검색결과 21개의 글이 검색되는데 첫 10개의 검색 결과만 볼 수 있고 그다음 11개의 검색 결과는 어떻게 해도 볼 수가 없다.
내 거만 그런가 싶어서 오디세이 스킨 쓰는 다른 분 블로그를 봤는데
eYehole Photo Story
경남 김해 주변에서의 배스루어낚시에 대해 다루고 있으며, 가끔 네트워크,여행,맛집 관련 내용도 함께 게재 중입니다.
eyehole.tistory.com


다른분 블로그도 마찬가지더라 저분은 한 페이지에 글이 20개 나오도록 설정했던데
'낚시'라는 검색 결과 181개의 검색 결과가 있는데 첫 페이지의 20개의 검색 결과만 볼 수 있고
무슨 짓을 해도 그다음 161개의 검색 결과를 볼 수가 없다.
도대체 뭘 눌러야 나머지 161개의 검색 결과를 볼 수 있는지

이것처럼 검색 결과 밑에 숫자로 저렇게 페이지를 클릭할 수 있게 나와야 되는데 나오지 않는다.
저 솟자가 나오는 사진은 검색 결과가 아니라 단순히 카테고리만 클릭하면 나오는 결과 화면이다.
스타 큐브 오디세이라는 오디세이 커스텀 스킨 쓰는 분 블로그도 봤는데

스타큐브
티스토리 스타큐브 스킨 블로그입니다. 현재 적용된 스킨은 스타큐브 오디세이 스킨입니다.
starcube.tistory.com
저분 블로그도 마찬가지더라 검색 결과가 14개인데
첫 10개의 검색결과 이후 4개의 검색 결과는 무슨 짓을 해도 볼 수가 없다.
그래서 카카오에 문의를 했더니 분명히 사진을 첨부했는데
위에처럼 사진을 두 개 분리해서 첨부했다고 문제의 원인을 파악할 수 없다더라.
아니 말로만 해도 충분히 알아먹을 거 같은데 밑에 페이지 표시하는 숫자 같은 것도 없고
다음 검색 결과 페이지를 볼 수가 없다고 해도 못 알아먹는다.
내 블로그 주소도 첨부했는데 검색 결과 보면 알 거 같은데 말이다.
일단 전체 화면 캡쳐 달라고 해서 크롬기능으로 전체화면 캡처해서 사진 2장 보내고
나머지 저 위의 파일 4개도 보내려고 했는데
파일 첨부가 5개가 한계라서 위에 내 블로그 사진 하나는 보내지 못했다.
그냥 말로 설명해도 무슨 말인지 알아먹을 거 같은데 아무튼 못 알아먹겠단다.
그래서 다시 문의글 써서 보냈다.
마음에 드는 스킨인데 이번엔 잘 이해해서 고쳐줬으면 좋겠다.
- 후기
카카오에서 고쳤다고 한다.
스킨을 새로 적용하면 이제 검색 후 페이지 숫자가 잘나오는데
기존 html을 수정해서 사용중인 사용자들은 css에서
#tt-body-page .area-paging-more {
display: none;
}
#tt-body-tag .area-paging,
#tt-body-media .area-paging,
#tt-body-search .area-paging,
#tt-body-location .area-paging,
#tt-body-guestbook .area-paging,
#tt-body-archive .area-paging {
display: none;
}
/* ----- media query - tablet ----- */
@media screen and (max-width: 1060px) {
#tt-body-tag .area-paging,
#tt-body-media .area-paging,
#tt-body-search .area-paging,
#tt-body-location .area-paging,
#tt-body-guestbook .area-paging,
#tt-body-archive .area-paging {
display: none;
}
}
이 부분을 삭제하라고 한다.
'정보 Tips > 티스토리 Tistory' 카테고리의 다른 글
| 티스토리 기본 공식 스킨 속도 비교 (0) | 2021.05.18 |
|---|---|
| 티스토리 애드센스 중복 스크립트 제거 (0) | 2021.05.16 |
| 티스토리 일치하는 콘텐츠 광고 삽입 방법 (0) | 2021.05.16 |
| 티스토리 구글 seo 최적화 cls 값 개선 방법 (0) | 2021.05.16 |
| 티스토리 카테고리의 다른 글 클릭 시 애드센스 광고 안 나오는 현상 해결 방법 (1) | 2021.05.14 |
| gif mp4로 변환해서 움짤처럼 티스토리에 올리는 방법 (0) | 2021.05.10 |
| 애드센스 고시 무한검토 탈출 합격한 썰 후기 팁 (0) | 2021.05.02 |
| 티스토리 네이버 검색 노출 방법 팁 (0) | 2021.04.12 |




