이미지 압축
이미지를 압축해서 용량을 줄이는 방법을 알아보자
티스토리의 경우 사진 용량이 크거나 사진이 많거나 하면 페이지 로딩 속도가 떨어진다
구글의 경우 페이지 로딩 속도가 느리면 검색이 후순위로 밀리게 되며
모바일 환경의 경우 인터넷 속도가 안정적이지 못하고
기기 성능이 데스크탑보다 떨어져 방문자가 방문했을 때 로딩 속도가 느리면
그냥 나갈 가능성이 높다
이를 막기 위해 이미지의 파일 용량을 줄여 페이지 로딩 속도를 높여야 하는데
이미지 파일을 압축하여 용량을 줄이는 사이트가 있다
첫 번째로
iLoveIMG | 쉽고 빠른 온라인 무료 이미지 편집 툴
신속하게 파일 수정이 가능한 무료 이미지 편집 툴 iLoveIMG. 잘라내기, 크기 조정, 압축, 변환 등의 작업을 진행해 보세요!
www.iloveimg.com

이 사이트인데 무료의 경우 제한이 있다. 회원가입만 해도 그 제한이 늘어난다는데
일단 유료와 무료의 차이는 밑의 표와 같다
| 무료 | Premium | Business | |
| 작업당 파일 크기 | 제한됨
|
작업 당 가장 큰 파일 사이즈 지원
|
작업 당 가장 큰 파일 사이즈 지원
|
이미지 압축 방법은 사이트에 이미지 압축을 누른 뒤 여러 이미지 선택을 눌러
압축할 이미지를 선택하고 여러 이미지 압축을 누르면 된다
다음은 이 사이트다 이 사이트 역시 마찬가지로 이미지 압축 사이트인데
온라인 이미지 최적화기
Optimizilla는 궁극의 이미지 최적화기로 당신의 JPEG과 PNG 포맷을 가능한 최소 크기로 압축합니다.
imagecompressor.com

위에하고 동일 사이트 인가 기능이 같음
Compress JPEG Images Online
Compress JPEG images and photos for displaying on web pages, sharing on social networks or sending by email.
compressjpeg.com
파일 업로드를 눌러 이미지를 업로드하고 다운로드를 누르면 된다
모두 다운로드를 누르면 여러 이미지를 zip 압축파일로 받을 수 있다.
나머지 압축 사이트들 보면
Compressor.io - optimize and compress JPEG photos and PNG images
Optimize and compress your jpeg and png images online. Compressor is a lossy and lossless photo compression tool.
compressor.io

이미지프레소-무료 사진/이미지 용량 줄이기-공식 사이트
사진용량줄이기-이미지프레소-제품소개, 고객사례, 도입사례, 구매하기
imgpresso.co.kr

완전한 투명성은 유지한 채 PNG 및 JPG 파일을 최대 80%까지 압축하세요
무료 온라인 이미지 압축기 도구. JPG 및 PNG 파일을 빠르고 쉽게 압축하고 대역폭 낭비와 로딩 시간 문제를 해결합니다.
www.websiteplanet.com

TinyPNG – Compress PNG images while preserving transparency
Make your website faster and save bandwidth. TinyPNG optimizes your PNG images by 50-80% while preserving full transparency!
tinypng.com

이미지 90% 압축률 -PNG, JPG, WEBP, GIF형식 지원 (2021)
무료로 온라인에서 이미지 파일 최적화 - 사용량, 크기 제한 없이 클릭 한번으로 이미지를 일괄 처리할 수 있어요.
www.onlineimagetool.com

Squoosh
squoosh.app


가 있다
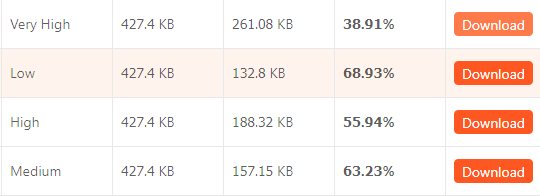
압축 용량을 비교해보면
위에 주소 밑에 있는 사진이 같은 파일을 압축해본 결과인데 용량이 나와있다.
용량을 보면 알겠지만 이미지 프레소 로우 품질이 제일 용량이 적은 대신 품질도 그만큼 나쁘다
전체적으로 용량만큼 품질이 나오는듯하며
그나마 용량 대비 괜찮은 품질은 컴프레셔.io 인 듯
품질을 원한다면 Optimizilla가 제일 용량이 큰만큼 품질도 제일 좋은 듯하다.
품질 비교 사진 보면












직접 눈으로 보고 품질을 비교해보자
보시다시피 원본이 제일 깨끗하고
이미지 프레스 로우가 제일 이미지 품질이 떨어진다.
단순히 webp로 변환만 하면 품질이 제일 좋은데 용량이 되려 늘어날수도 있다
단순변환 사이트는
Convertio — 파일 변환기
300가지 이상의 포맷 지원 저희는 300가지 이상의 서로 다른 파일 포맷 간의 25600가지 이상의 서로 다른 변환을 지원합니다. 다른 어떤 변환기보다 많은 수입니다. 신속 및 간단 페이지에 간단히
convertio.co
JPG WEBP 변환 - JPG 를 WEBP 로 온라인에서 무료로 변환하십시오
cdkm.com
Convert images to WebP
This free online WebP converter allows you to convert images to the WebP standard from Google. Just upload a file or provide a URL and your WebP file can be downloaded immediately.
image.online-convert.com
가 있다
압축을 하게되면 저렇게 원본에 비해 글자 주위에 자글자글한 것이 생기고
전체적으로 품질이 떨어지는듯 하다.
보면 알겠지만 품질은 Optimizilla가 제일 나은데 대신 용량이 제일 크고
켬프레셔.io가 그나마 용량대비 품질이 괜찮은 편이다.
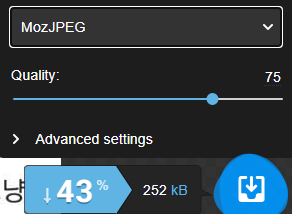
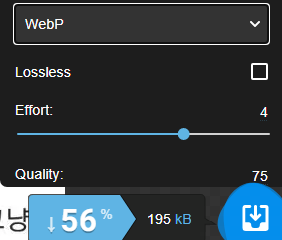
새로운 squoosh 라는 사이트를 실혐했다
여기는 구글에서 운영하는 온라인 이미지 압축 앱이라는데
딱히 인스톨 같은거 필요없이 다른 사이트처럼 그냥 사이트 들어가서
이미지 압축하면 된다.
확실히 spuoosh WebP로 압축 하는것이 용량대비 이미지 사진 품질이 월등히 좋다.
MozJPEG로 압축한 경우는 별로 다른것들과 품질이 다르지 않다.
확장자가 WebP로 바뀌어서 압축 효율이 좋아진듯 한데
WebP를 지원하지 않는 프로그램이나 익스플로러같은 브라우저에서는 사진을 볼수 없겠지만
다른 WebP를 지원하는 프로그램의 경우 좋은 품질과 적은 용량을 보여줄 것이다.
요즘 나오는 브라우저는 대부분 WebP을 지원한다고 하니 써도 좋을듯.
'정보 Tips > IT Software' 카테고리의 다른 글
| skb 공홈 해지방어 크롬 안될때 해결 방법 (0) | 2021.05.25 |
|---|---|
| 구글 이미지 검색에서 핀터레스트 제외 방법 (0) | 2021.05.24 |
| 삼성 임직원 넷에서 감시하는 건가 (0) | 2021.05.17 |
| gif 압축 용량 줄이기 webp mp4 변환 (0) | 2021.05.06 |
| 마이크로소프트 엣지 브라우저 리소스 문제 해결 (0) | 2021.04.27 |
| 윈도우 10 인터넷 창 빠르게 여는 법 windows 10 browser proxy setting (0) | 2021.04.27 |
| kt 인터넷 속도 제대로 나오게 하는 방법 (0) | 2021.04.19 |
| 파파고 번역 좋네 일어 한국어 번역 추천 (0) | 2021.04.17 |




